Becoming a businessperson is one thing and staying in business is another. The competition on the online market is fierce, and you need to stand out to succeed. No wonder digital marketing tools, among other things landing pages, have become such a crucial part of every digital marketing strategy. The landing page concept has already settled down on the digital market, and every online entrepreneur must have run into them at some point. However, have you ever heard of splash pages? Do you know what part of website splash page is?
When building a website, two terms you’ll often hear are “splash page” and “landing page”. Both play important roles in influencing your website visitors, but they serve different purposes. I’ve been building websites for over 10 years, and in this article I’ll explain exactly what a splash page and landing page are, when you should use each, and how to create effective examples of both.
What is a Splash Page?
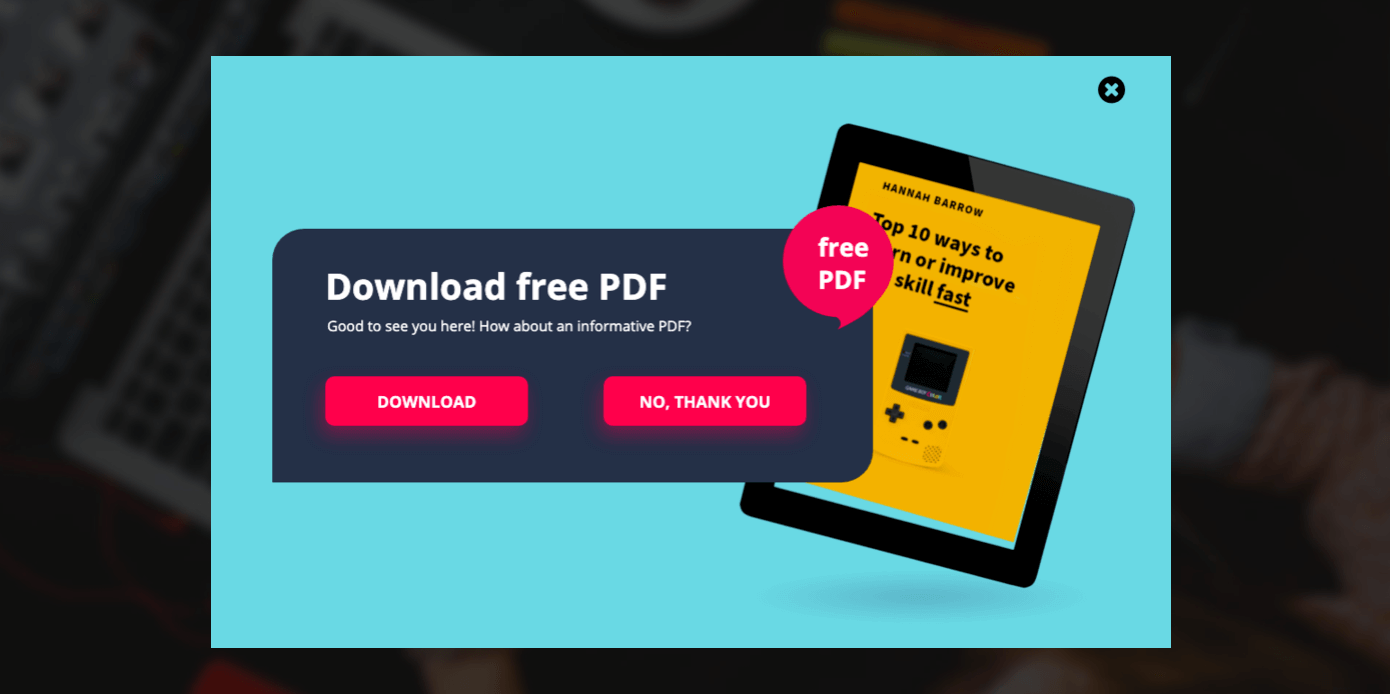
A splash page is a standalone page that appears before your main website homepage It usually contains minimal content like a headline, image, and call-to-action button The goal of a splash page is to make an impactful first impression, highlight a promotion, or direct visitors to a specific page.
Splash pages are commonly used for
- Promoting a new product launch or special offer
- Gathering newsletter subscribers
- Showcasing new brand creative or achievements
- Communicating a message or announcement
- Verifying a user’s age or location
Splash pages are a more permanent part of your website, as opposed to a landing page which is made for temporary marketing campaigns. Splash pages can help create excitement and increase brand awareness with website visitors.
When Should You Use a Splash Page?
Here are some best practices on when to use a splash page
- When you want to highlight timely, important information like a sale or event
- To convey a branded experience and make a bold first impression
- If you have an age-restricted product like alcohol or mature content
- To segment website visitors by geography or language
However, you don’t want to overdo it with splash pages. They can interrupt the user experience if not adding value. I recommend A/B testing different variations to see if a splash page lifts key metrics like time on site and conversion rate versus sending users directly to your homepage.
Anatomy of an Effective Splash Page
The key to a high-converting splash page is keeping it simple yet visually impactful. Here are the core elements:
- Striking visual like a full-width image or video
- Brief, benefit-focused headline
- Short paragraph or list summarizing key details
- Obvious call-to-action button
Minimal copy is best, as you want visitors to quickly understand the purpose of your splash page. I also suggest including a transparent background so users can still see a blurred version of your homepage, reducing confusion.
Now let’s compare splash pages to another popular website page – the landing page.
What is a Landing Page?
A landing page is a standalone web page specifically created to convert visitors into leads and customers. It is the “landing point” after someone clicks on an ad, social media post, email link or other marketing campaign asset.
Landing pages have a singular conversion focus, like getting visitors to:
- Make a purchase
- Sign up for a free trial
- Download content or a coupon
- Enter a contest
- Request a quote
They allow you to send hyper-targeted traffic to a dedicated page with relevant copy, images, videos, testimonials, FAQs, etc tailored to that campaign goal.
When Should You Use a Landing Page?
I recommend using dedicated landing pages for all your marketing campaigns and ads. The key advantages are:
- Increased conversion rates from more focused messaging
- Improved marketing ROI by spending budget on precise targets
- Ability to A/B test elements like headlines, images, copy, layouts, CTAs, etc
- Separating campaigns allows tracking performance of each
- Landing pages are indexed by search engines, expanding organic reach
For example, a mortgage company could have one landing page for its Facebook ads focused on refinancing, and another for its Google search ads focused on first-time homebuyer loans.
Anatomy of an Effective Landing Page
Here are the key elements that go into optimizing landing page conversions:
- Attention-grabbing headline and subheadline
- Succinct paragraphs highlighting customer benefits
- Bulleted lists for easy scanning
- Relevant and high-quality images
- Social proof like testimonials, logos, or review stars
- Clear call-to-action button above the fold
- Minimal navigation links and avoid external distractions
- Match page layout, messaging, images to the campaign and audience
Keep the copy focused on what your target customer cares about rather than just features. Include proof sources, details, and imagery that build credibility and trust.
Key Differences Between Splash Pages and Landing Pages
While both play important website roles, splash and landing pages have distinct differences:
-
Splash pages are a fixed part of your website, while landing pages are temporary campaign-specific pages.
-
The goal of a splash page is brand awareness, while landing pages are for conversions.
-
Splash pages appear before your homepage, landing pages live separately.
-
Splash pages contain minimal content in a small space, landing pages have detailed page-length copy.
-
Splash pages target all website visitors, landing pages are based on ad/campaign targeting.
Best Practices for Creating Splash Pages
If you’ve decided a splash page could benefit your website, here are some best practices to create an effective one:
-
Keep copy short, benefit-focused, and scannable – this isn’t the place for long paragraphs.
-
Make sure the purpose and desired action are immediately obvious to visitors.
-
Use high-quality images and visuals that align with your brand style.
-
Limit splash page content above the fold to keep it simple.
-
Use website analytics to test splash page variations and placement.
-
Make it easy to close the splash page and access homepage navigation.
-
Ensure your splash page is mobile-responsive across devices.
-
Don’t overdo splash pages – use them intentionally when you have something important to highlight.
Best Practices for Creating Landing Pages
Landing pages may take more time upfront, but the investment pays off in the long run through increased conversions and lower campaign costs.
Here are my top tips for optimizing your landing pages:
-
Conduct keyword research to identify what search terms your audience uses. Incorporate these keywords naturally in headlines, subheads, copy, file names, etc.
-
Focus page content around a single offer, product, or campaign – don’t dilute the purpose.
-
Prioritize copywriting – write conversationally, focus on benefits, include proof sources, and explain the “why”.
-
Include images, illustrations, icons, etc that reinforce the page message and build credibility.
-
Prominently place the CTA button above the fold and use action-driving language like “Start free trial”.
-
Set up conversion tracking to measure landing page performance and run A/B tests.
-
Use a drag-and-drop landing page builder like Unbounce to quickly build, test, and optimize.
10 Example Splash Pages and Landing Pages
To help visualize effective splash and landing pages, here are 10 real-world examples:
Splash Pages
-
Dropbox – Promotes new features with bold imagery and clear CTA button.
-
ModCloth – Announces special event with elegant photos and styling.
-
Forbes – Shares daily quote and links to latest articles.
-
Houzz – Highlights special offer for new visitors to website.
-
Michael Kors – Verifies user’s region with minimal distractions.
Landing Pages
-
Facebook Ads – Focuses exclusively on ad creation with headline, video, and CTA.
-
Amazon Echo – Explains key product benefits prominent button to purchase.
-
Slack – Displays onboarding ease and features for target SMB visitors.
-
Netflix – Emphasizes starting free trial to watch notable shows.
-
HubSpot – Offers exclusive content to convert visitors into leads.
Testing different landing page templates, images, content blocks, CTAs, and more allows you to optimize conversions. I recommend Unbounce’s AI Smart Builder to quickly create high-performing landing pages.
Splash pages and landing pages serve complementary purposes. Splash pages provide an impactful introduction, while landing pages convert hyper-targeted traffic.
The key is using each at the right times and optimizing them for their individual goals. With the strategies outlined here for effective copy, design, placement, and user experience, you can leverage both to take your website results to the next level.
.png)
Make your sections smartable and let go of mundane manual tasks with Smart Sections! An easy way to manage bulk changes.
A splash page is part of a website that precedes any other page on your business website. It is said to be a welcome screen and teaser for your potential leads before they go into your homepage. However, there is no universal purpose for which splash pages are produced, as it varies depending on the niche or the industry your business operates in.
A website splash page can be created in order to:
- promote a new offer, an upcoming launch, or an event,
- allow visitors to choose a region or a language
- present a disclaimer or age verification for visitors,
- tempt visitors (useful especially for photographers and designers to show their work),
- put a warning or an alert,
- share some info about a discount from an affiliate program you take part in.

Check out some of the best splash page examples!
Get 111 Landing Page Examples—The Ultimate Guide for FREE
As you can see, a landing page and a splash page both have their proper functions and reasons of existence. However, the fact that they are both supposed to grab attention instantly is the reason for which they are often mixed up. Let’s then check the main differences between them in order to use them properly.
Landing pages are conversion-focused tools, captivating visitors with persuasive content and driving specific actions. They serve as the ultimate sales pitch, showcasing offers, visuals, and calls to action. In contrast, splash pages are attention-grabbers, leaving a memorable first impression through stunning visuals. Their goal is to pique curiosity and entice users to explore further.
Landing pages typically feature persuasive content, clear calls to action, and conversion-focused elements such as lead capture forms and testimonials. Splash pages prioritize visual impact, often incorporating captivating visuals, videos, or animations to create a memorable first impression.

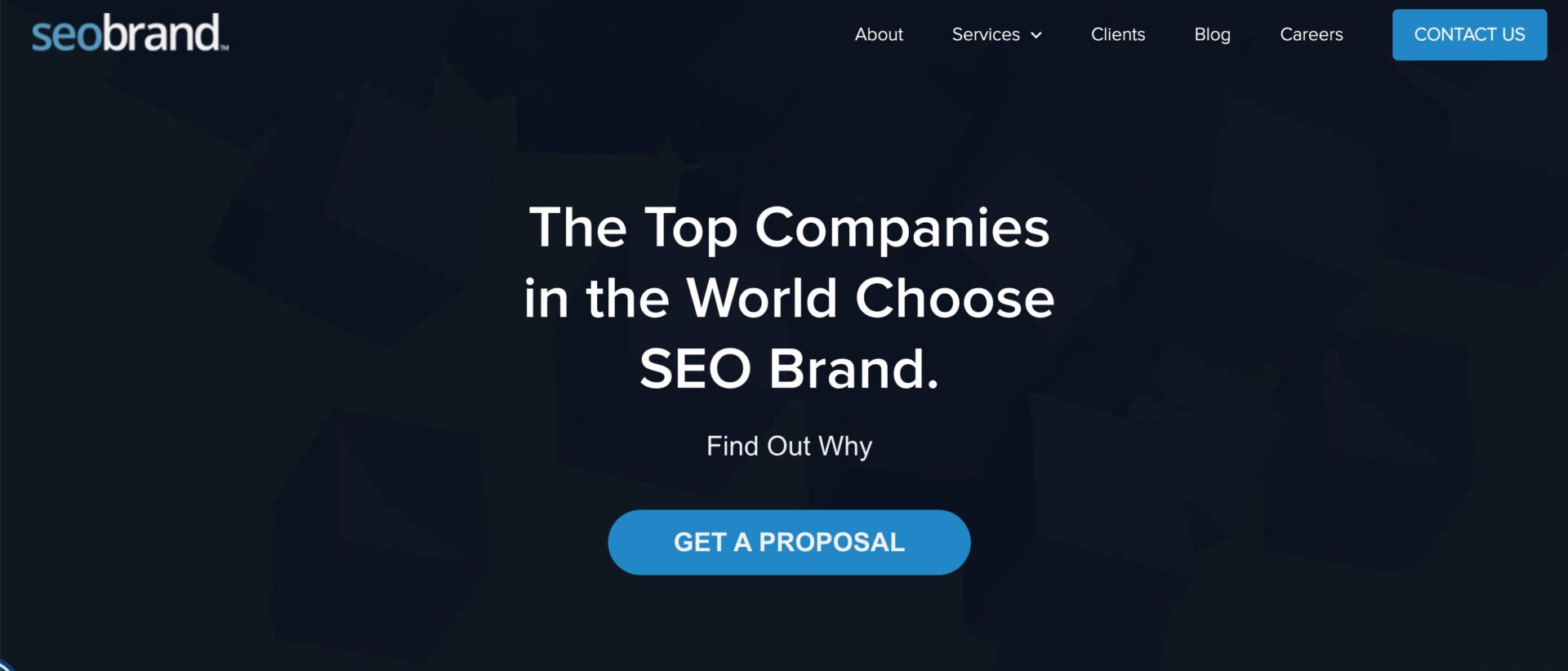
Caption: Call to action in the center – an explicit hallmark of a landing page (source: seobrand.com).
A landing page can be long or short – it is about engaging visitors, and you decide which design is the most appropriate for your business. On the other hand, a splash page is only about greeting, and it has to be short.
Another fundamental disparity between landing pages and splash pages lies in their content structure. A landing page typically features comprehensive content that educates and convinces visitors about the value and benefits of a specific offering. It incorporates persuasive headlines, engaging copy, captivating visuals, and clear calls to action. In contrast, a splash page focuses more on brevity and visual impact, containing minimal text and often centered around a single eye-catching or video. Its purpose is to create intrigue and allure visitors to proceed to the main website or explore further.

Landing pages and splash pages have different impacts on SEO. Landing pages are typically optimized for specific keywords and are designed to rank well in search engine results. They provide valuable content and are often part of a larger website structure, contributing to the overall SEO strategy. On the other hand, splash pages, being more visually focused and often separate from the main website, may not have as much SEO value. They are primarily used for branding and user experience purposes rather than ranking in search engines.
Also, a landing page is always a standalone website or a part of it (for example, you can have a couple of WordPress landing pages on your own domain) while a splash page appears before you enter the website. It may appear as a temporary overlay or a separate URL that redirects users to the primary website after delivering its introductory impact.

So, to make things clear, let’s add some more differences and list all we’ve got in a table. It should allow you to easily differentiate a landing page from a splash page.
| Field | Landing Pages | Splash Pages |
| Focus | Conversion and specific actions | Captivating first impression |
| Content | More detailed and information-rich (yet, still short) | Minimalist with visual impact |
| Purpose | Educate and persuade visitors | Create curiosity and intrigue |
| Elements | Strong calls to action and conversion elements | Visual appeal and exploration |
| Optimization | Lead generation and conversions | Brand introduction |
| Navigation | Scrolling option, sometimes a simple menu | Limited navigation options, often single-page |
| Access | Links from ad campaigns, marketing e-mails, social media, blogs, etc. | Through direct URL or from SERPs |
| Trust-building | Establish trust and credibility | Emotional connection or wow factor |
| Target Audience and Goals | Specific audience segments and goals | Broad appeal for a range of visitors |
| Success Measurement | Analytics and metrics | Engagement and user experience |
| Additional benefits | Leads capturing, improved SEO, large traffic volume | Quick load, visual brand identification |