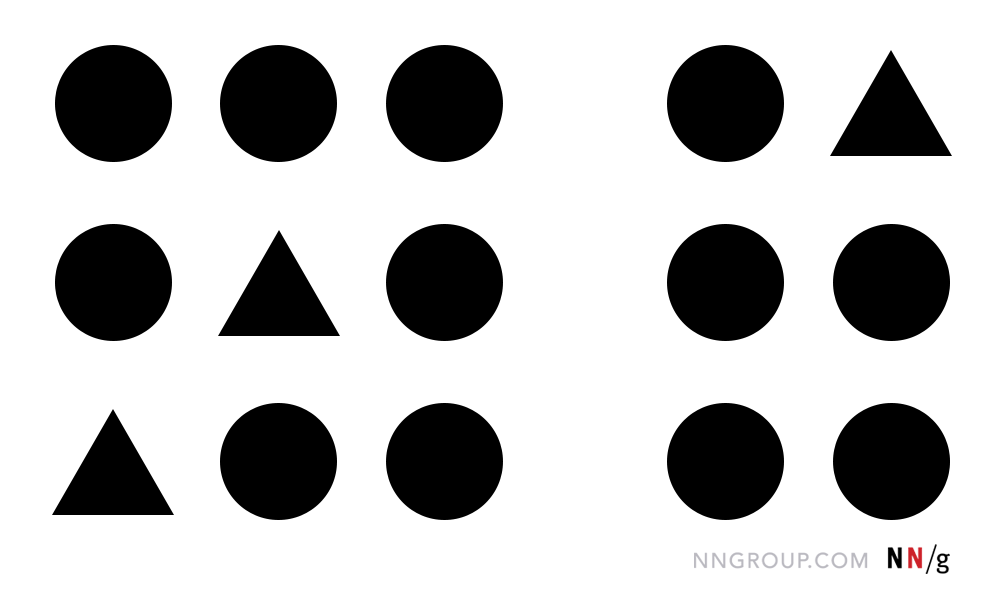
If you were walking down the street and saw two people near each other ahead of you, what would you assume about them? Your first thought would probably be since they’re physically near each other, they must be walking together.
But why would you assume that, not knowing anything else about them? Because your brain constantly searches for patterns and comes to conclusions based on pattern recognition. One of the most basic patterns it recognizes is proximity — when things are near each other, they’re usually related.
Just as the people down the street are likely connected if they’re walking together, elements in visual communication are likely related if they’re in close proximity to each other. It follows that you can use the proximity design principle to send subtle messages in your business communications.
Let’s learn more about the principle of proximity and how you can master it, no design experience required.
The proximity principle is one of the most fundamental and useful concepts in visual design It states that elements that are close together are perceived as being more related than elements that are spaced farther apart. This principle allows designers to create visual groupings and hierarchies, direct focus, and strengthen the relationships between elements in a composition.
At our design agency, we rely on the proximity principle constantly in our work to organize information, make interfaces more intuitive, and improve scanability. This article will provide a complete overview of this powerful principle with visual examples, guidelines for implementation, and tips to avoid common proximity mistakes.
What is the Proximity Principle?
The proximity principle is a gestalt psychology concept that describes how viewers perceive objects positioned near each other as being part of a group, while spaced apart objects are seen as separate. This occurs because there is an implied connection between proximate elements that viewers automatically recognize and interpret.
Proximity can override other grouping cues like color and shape similarity to become the primary indicator of relationships. Even when grouped elements differ, proximity indicates they have something conceptually in common.
Key Characteristics of Proximity
There are a few key characteristics of the proximity principle that are important to understand:
-
Grouping: Elements placed close together are grouped together in the viewer’s mind, while spaced apart elements belong to distinct groups.
-
Hierarchies: More proximity creates tighter groups that take priority in the visual hierarchy. Less whitespace between elements indicates high relevance.
-
Associations: Close elements associate and integrate in the viewer’s perception. Separated elements remain autonomous.
-
Focal Points: Extra whitespace around an element draws viewer attention. Isolated elements stand out.
-
Guiding: Careful use of proximity guides the viewer’s eye through the important elements.
With these attributes in mind, let’s look at how to leverage proximity in design.
Using Proximity to Organize and Communicate
Proximity is one of the most useful principles for structuring, simplifying, and controlling information flow in design compositions. Practical applications in UI and graphic design include:
Grouping related elements
Placing related buttons, fields, or menu items near each other visually communicates they are part of the same category and share functionality. This creates clear relationships and structure without the need for labels.
For example, a form will be easier to complete when fields are clustered into logical groups using proximity. Seeing relationships at a glance reduces cognitive load.
Establishing hierarchy
The amount of space between elements creates a visual ranking that denotes their comparative importance. Closer proximity indicates higher relevance to the viewer.
For instance, keeping supporting text near the headlines they correspond to shows the relationship. More whitespace before the next headline transition signals the start of a new section.
Focusing attention
Isolating an element uses proximity to draw viewer focus, while generous whitespace diminishes other elements. This guides the visual hierarchy.
A primary call-to-action button can stand out by increasing its whitespace. Proximity isolates it as the most important action to take.
Directing flow
Strategic spacing creates a visual path that leads the viewer through the composition in a intentional sequence. This builds narratives and creates pleasant scanability.
For example, proximity can guide the viewer from top to bottom through levels of a navigation menu. Submenu proximity shows relationships.
Separating unrelated elements
Extra whitespace visually disconnects elements that are unrelated to avoid false associations. This clarifies relationships.
For instance, a search bar in a header should be separated from menu items so it doesn’t blend in. Distinct proximity indicates different functionality.
Proximity Principle Guidelines
To leverage proximity effectively, keep these guidelines in mind:
-
Intentional spacing: Don’t just align elements; consciously tune whitespace to communicate. Default spacing conveys no information.
-
Contextual space: Increase proximity for tight groups and existing relationships. More space indicates autonomy.
-
Align groups: Use alignment to further unite proximate elements into clear groups.
-
Limit groups: Avoid too many elements in a proximate cluster. Viewers may only read one and extrapolate meaning.
-
Isolate when needed: Critical elements can separate entirely from other content through proximity. Removes visual competition.
-
Watch whitespace: Remain aware of spacing changes when scaling responsive layouts. May alter relationships.
Common Proximity Mistakes to Avoid
While an incredibly useful principle, proximity can certainly be misused. Be careful to avoid these proximity pitfalls:
-
Placing unrelated elements too close together that seem erroneously connected at first glance.
-
Separating obviously related elements with too much space, disrupting intuitive relationships.
-
Allowing default spacing in prototypes that conveys no meaningful information to users.
-
Failing to isolate critical elements from others competing for attention.
-
Neglecting to maintain consistent spatial relationships between elements when scaling layouts.
-
Aligning too many elements down the page without intentional spacing between logical groups.
-
Clustering too many nearby elements that overwhelms users and inhibits successful scanning.
Proximity in Action
Let’s look at some visual examples of effective proximity use:
Grouping related functions
![Grouping related functions][]
Establishing hierarchy ![Establishing hierarchy][]
Focusing attention![Focusing attention][]
Directing flow![Directing flow][]
Separating unrelated elements![Separating unrelated elements][]
The proximity principle is one of the most foundational yet powerful concepts in visual interface and graphic design. Consciously leveraging proximity provides immense control over the viewer’s perception of importance, relationships, associations, focus, flow, and storytelling within a composition.
While seemingly simple on the surface, truly mastering proximity use takes thoughtfulness and practice. But the payoff is well worth it, allowing designers to create stunning compositions that communicate clearly, function intuitively, and look aesthetically organized.
At our agency, we refer back to proximity constantly in our work to enhance interfaces of all types. We hope you’re now inspired to weave the proximity principle deeper into your own design process.
Let us know if you have any other questions! We’re always happy to chat more about gestalt principles and perception in design.

Tips for using the proximity principle in design
Using proximity in your designs is absolutely critical, but (thankfully) it’s one of the easier design principles to master. Still, here are some tips to help you apply it to best effect:
Know what you want to say. If you’re not sure what elements in your design need to be related, you won’t be able to apply proximity to help the reader grasp the information. So, it’s important to have a good handle on what you’re trying to convey before getting started.
Think like a reader. If you’re creating good, people-first designs, you’re already doing this. But it’s worth reiterating: make sure every decision you make when placing elements is thoughtful, considering the entirety of your design. Few things are more annoying than completing an infographic or brochure and realizing the placement you’ve chosen makes your work confusing!
Make friends with white space. White space, or negative space, is an area of a design without any content. Use white space to establish (or not) connections between elements in your design.
Keep it simple. The more elements you have (and the more types of elements you have), the more likely you’ll lose track of the proximity principle in your work. Especially in a business context, clear communication is always more important than flashiness or creativity.
How do you use proximity in a design?
Many design principles are tough to master. This isn’t one of them. Are elements in your design related? Then place them close to each other. Now, of course, I wouldn’t be doing my job if I didn’t go deeper than that, so I’ll cop to the truth, which is that proximity can be a bit more complicated than that.
In the previous section, I talked about how elements being far apart is actually an example of proximity. How can that be?
Proximity isn’t a state; it’s a range. It’s not that things are close to each other that matters; it’s how close they are. Close enough to create a connection or far enough away to break a connection — both of those are examples of proximity in design.
Let’s put these ideas into context with some examples…