 The typesetting process is complex and varied. Typesetters must contend with a whole host of different elements: typeface, type size, hyphenation, justification, white space, illustrations, margins, and more. Leading, kerning, and tracking are three lesser-known elements that play a significant role in the overall look of the finished product.
The typesetting process is complex and varied. Typesetters must contend with a whole host of different elements: typeface, type size, hyphenation, justification, white space, illustrations, margins, and more. Leading, kerning, and tracking are three lesser-known elements that play a significant role in the overall look of the finished product.
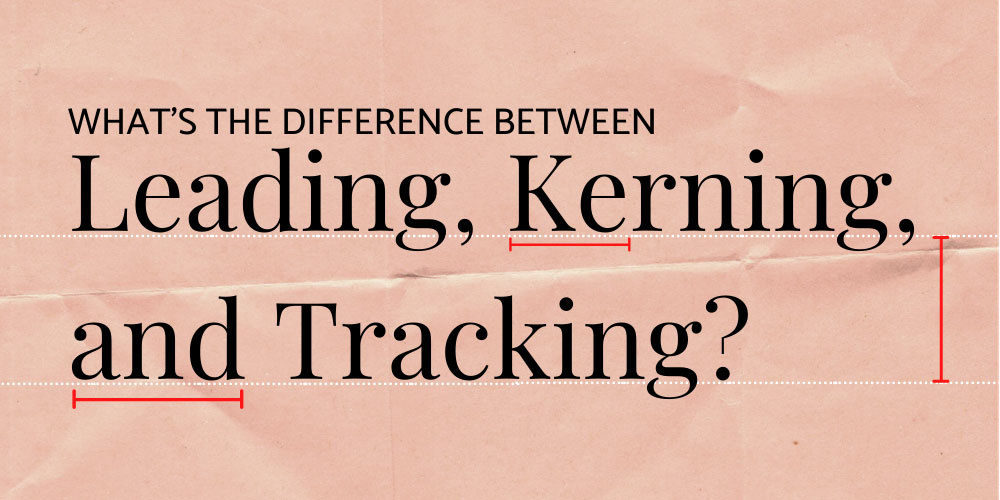
In this article, we’ll explain what leading, kerning, and tracking are and how they impact readability. Let’s jump right into it.
Leading determines how text is spaced vertically. When arranging content that has more than one line of text (like this blog post), typesetters must make sure that the distance between each line is sufficient to make them legible.
Leading is measured from what’s known as the baseline – essentially where the letters sit. When determining the leading, it’s crucial to account for descenders and ascenders:
Leading is typically set to be 20 per cent larger than the type size. However, some fonts may require a different distance.
Kerning also relates to space, but instead of vertical distance, it’s the distance between two letters. If the kerning is too short, words can become indecipherable. Set too far apart, and the text becomes awkward to read. Worse of all, inconsistent kerning (text in which some letters are close together, and others are far apart) can be extremely frustrating to read.
Successful kerning requires proportional spacing between letters. Serifs and stylistic flourishes must be accounted for, making the process more difficult than you might think. It takes a keen eye and years of practice to master the fine art of kerning.
Understanding the differences between kerning, tracking, and leading is essential for anyone working with typography in graphic design. These three concepts may sound similar, but they refer to distinct spacing adjustments that control the appearance and readability of text.
In this in-depth guide we’ll break down what each term means when to use them. and how they work together to perfect typographic details
What is Kerning?
Kerning refers to the space between individual letter pairs or characters within a word or line of text. It controls the proportional spacing between letters.
For example, reducing kerning (bringing letters closer) between “AV” or increasing it (spreading apart) between “VA” to balance the negative space between both pairs.
Key traits:
- Adjusts space between 2 specific letters
- Focuses on letter pairs that need balanced spacing (like “AV”)
- Creates consistent spacing across all letter combinations
- Improves legibility by avoiding awkward gaps or overlaps
Kerning is applied through manual adjustments, not automatically The goal is even spacing and flow.
What is Tracking?
Tracking involves adjusting the global spacing between all letters in a selection of text. In other words, it controls the total space between each letter.
For example, loosening tracking (spreading out space) across a headline to make it fill a wider area or tightening tracking (condensing space) to fit more text in a small space.
Key traits:
- Adjusts space between all letters evenly
- Changes spacing across entire words or blocks of text
- Alters space between letters globally, not just pairs
- Useful for fitting text into containers by condensing/expanding
Tracking impacts spacing uniformly. It creates looser or tighter text density but does not target specific letter pairs.
What is Leading?
Leading refers to the vertical space between lines of text in a paragraph. It is measured from baseline to baseline.
For example, increasing leading (more space) between lines to improve readability of long paragraphs or decreasing leading (less space) to condense text vertically.
Key traits:
- Controls vertical space between lines of text
- Impacts spacing from baseline to baseline
- Affects readability and density of text blocks
- Keep lines spaced apart enough to avoid overlap
Leading is applied to an entire text box or paragraph. It handles overall vertical spacing, not individual letters.
Comparing Kerning vs. Tracking
Kerning and tracking both relate to letter spacing but in different ways:
| Kerning | Tracking |
|---|---|
| Manual adjustments between 2 letters | Global adjustments across all letters |
| Focuses on specific letter pairs | Changes entire selections evenly |
| Fixes awkward letter collisions | Expands/condenses text density |
| Evens spacing and flow | Controls overall text width |
When to use kerning: For precision spacing of troublesome letter pairs
When to track: To widen or tighten text to fit specific width needs
Comparing Kerning vs. Leading
Kerning and leading both affect text readability but control different dimensions:
| Kerning | Leading |
|---|---|
| Horizontal spacing between letters | Vertical spacing between lines |
| Within words/sentences | Between blocks of text |
| Alters density across a line | Changes density down the page |
| Improves legibility when reading across | Improves legibility when reading down |
When to kern: To even out awkward horizontal letter collisions
When to lead: To relax vertical density for better flow
Comparing Tracking vs. Leading
Tracking and leading both influence text density and flow but in different orientations:
| Tracking | Leading |
|---|---|
| Horizontal spacing between all letters | Vertical spacing between lines |
| Controls density across text width | Controls density down text length |
| Expands/condenses to fill containers | Avoids overlap between text lines |
| Impacts number of letters per line | Impacts number of lines per paragraph |
When to track: To fit more/less text across a space
When to lead: To fit more/less text down a page
Best Practices for Kerning, Tracking, and Leading
When applying these adjustments, keep these tips in mind:
Kerning
- Target problematic letter pairs like “VA” or “AV”
- Ensure even spacing between angular and rounded letters
- Avoid awkward gaps between letters or collisions
- Increase kerning at larger font sizes for legibility
- Decrease kerning for compact effect on smaller text
Tracking
- Apply minor tracking changes for subtle effects
- Be conservative with tracking to avoid readability issues
- Loosen tracking on display or headline text for dramatic style
- Tighten tracking to fit more text on labels, captions, etc.
- Use tracking to match a specific line width when needed
Leading
- Keep leading loose enough to avoid overlap between lines
- Increase leading for better readability of long blocks of text
- Tighten leading to fit more vertical content in a constrained space
- Be consistent with leading to maintain visual harmony
- Add/reduce leading if text feels too spaced out or cramped
How to Apply Kerning, Tracking, and Leading
Most design programs make spacing adjustments easy:
In Adobe Creative Cloud
- Access the Character panel
- Use kerning and tracking options to alter values
- Adjust leading by changing paragraph panel options
- Manually kern letter pairs with the keyboard
In Canva
- Click Text to access spacing options
- Adjust kerning and tracking with sliders
- Change line height to control leading
In Microsoft Word
- Use Format > Font dialog to modify spacing
- Adjust kerning pairs with keyboard shortcuts
- Alter line spacing to change leading
In Apple Pages
- Use Inspector tools to change tracking and kerning
- Adjust line height and spacing to change leading
In Google Docs
- Apply spacing changes in the Text settings
- Customize spacing between letters or lines
In Shutterstock Editor
- Access spacing options under the Text tab
- Input exact kerning, tracking, and leading values
Real-World Examples and Tips
Here are some examples of how these adjustments are applied in practice:
-
Magazine layouts – Increase leading to relax vertical text density for easy readability of articles.
-
Posters – Loosen tracking on bold headlines to make a big visual statement.
-
Logos – Carefully kern letter pairs like “TA” or “VA” to ensure balanced branding.
-
Packaging – Tighten tracking on product details and nutrition labels to maximize space.
-
Resumes – Subtly reduce kerning and leading to fit more text on a page.
-
Reports – Add leading between text lines for better comprehension of data-heavy content.
-
Social posts – Use minor tracking tweaks on captions so text fills the image neatly.
Key Takeaways
-
Kerning controls horizontal spacing between individual letter pairs
-
Tracking handles uniform letter spacing across selections of text
-
Leading deals with vertical spacing between lines in blocks of text
-
Kerning and tracking affect horizontal density; leading impacts vertical
-
Used thoughtfully, these adjustments enhance text aesthetics and readability!
Understanding the nuances between kerning, tracking and leading gives you granular control over text presentation. Master these techniques to perfect typography and take your designs up a notch.
![]()
What is tracking?
Tracking is sometimes confused for kerning, but it’s actually quite different. Where kerning involves the spacing between two letters, tracking involves the spacing throughout the entire word. In practice, a typesetter will first set the kerning and then, with great restraint, adjust the spacing equally between all letters simultaneously.
Adjustments to tracking are usually made to better fill a space or to make a single word appear light, airy, and important. It’s worth noting that playing around with tracking can fast sabotage your text’s readability – be very, very careful when making changes.
What are Leading, Tracking & Kerning?
What is the difference between kerning and tracking?
Tracking, like kerning, adjusts the distance between letters. The only difference between these two is that tracking focuses on the space between all letters in a word instead of two letters. Use this tool with great caution, as too much tracking can make reading a lot more difficult.
What is leading kerning & tracking?
Leading is the adjustment of space between lines of text; kerning adjusts the spacing between letter combinations, and tracking adjusts the overall letter spacing of a block of text. When used effectively, these settings can help make your designs look balanced, professional, and legible — so it’s important to know how to adjust them.
What is the difference between kerning & leading?
The process in which you use kerning, tracking and leading can also differ. Whereas designers may use kerning and leading to complete the overall design, tracking can come at any time during the design process. Because tracking applies spacing to individual words, it is one of the first steps in editing. Leading will usually follow tracking.
Why do designers use kerning & tracking?
Designers can use kerning, tracking and leading to create different visual aesthetics of letters or words in their design. Kerning leads to a balanced visual outcome, drawing the reader’s attention to the bold title or heading. Tracking is useful when you want to use a certain font, but don’t like how it looks in terms of spacing.