Flowcharts are incredibly useful tools for visualizing processes, systems, and decision making. With simple shapes and arrows, flowcharts allow you to break down complex ideas into an easy-to-understand format.
In this article, I’ll walk you through a step-by-step guide on how to create a flowchart from scratch. Whether you need to map out a business process, develop a new system, or communicate complex ideas, learning how to make a flowchart is an invaluable skill.
What is a Flowchart?
A flowchart is a visual diagram that represents a process or workflow. It uses simple symbols like rectangles diamonds, ovals and arrows to map out the steps in a process from start to finish.
Flowcharts are used for
- Documenting process workflows and procedures
- Illustrating software algorithms and program logic
- Mapping out decision trees and branching logic
- Visualizing organizational structures and hierarchies
- Modeling scientific and mathematical concepts
- Brainstorming new ideas and concepts
By representing processes visually, flowcharts make complex systems easier to understand at a glance. They help simplify and organize information, uncover inefficiencies, and plan for improvements.
Why Use a Flowchart?
There are many benefits to using flowcharts:
-
Communicate complex ideas – Flowcharts use simple shapes and symbols to explain multifaceted processes in an easy-to-understand way. They help convey information clearly to various audiences.
-
Identify problems and improvements – Flowcharts help you systematically analyze each step in a process to find pain points and opportunities for optimization.
-
Document processes – Flowcharts provide a visual record of how a process works for future reference. They help preserve institutional knowledge.
-
Collaborate and brainstorm – Flowcharts enable teams to work together to map out solutions. The visuals stimulate discussion and new ideas.
-
Plan next steps – Flowcharts allow you to strategically plan the order of steps in a process and identify dependencies.
-
Train new employees – Flowcharts help train employees by giving them an easy-to-follow visual guide to a process.
When Should You Use a Flowchart?
Flowcharts are versatile and can be used to visualize nearly any process. Here are some common examples of when flowcharts are helpful:
- Business processes – hiring, onboarding, invoicing, order fulfillment
- Software workflows – user interfaces, system logic, payment processes
- Product development – design, prototyping, production, testing
- Project management – workflows, milestones, resources, deliverables
- Supply chain logistics – manufacturing, distribution, transportation
- Organizational structures – reporting relationships, hierarchies
- Troubleshooting guides – installation, diagnostics, maintenance
- Strategic planning – roadmaps, initiatives, change management
Any process that involves a sequence of stages and decision points is perfect for mapping out in a flowchart.
Flowchart Symbols and Shapes
Flowcharts use basic symbols to represent different actions and steps in a process. The most common shapes are:
-
Ovals – Represents the start and end points of a process
-
Rectangles – Represents a task or action step
-
Diamonds – Represents a decision point with different possible outcomes
-
Arrows – Connects the shapes and shows the process flow and direction
Other shapes like parallelograms, circles, and triangles can be used to represent inputs, outputs, connectors, and other elements.
These simple shapes can be arranged and connected to map out any process from beginning to end.
Here are some tips for using flowchart symbols effectively:
- Use rectangles for all key process steps and actions
- Use diamonds for all decision points or conditional branches
- Label all shapes clearly with actions or questions
- Keep arrows uncluttered and flowing in one direction
- Minimize crossing lines to make the flow clear to follow
How to Make a Flowchart – Step-by-Step
Now let’s walk through the process of how to make a flowchart from scratch. Follow these steps:
Step 1: Identify the Process to Map
First, determine the process you want to map out. This will define the scope and boundary of your flowchart.
Ask clarifying questions like:
- What are the start and end points?
- What are the key steps involved?
- What inputs and outputs are there?
- Who are the people, systems, or departments involved?
Outline the high-level stages before diving into the details.
Step 2: Pick a Flowchart Template
Next, choose a flowchart template to build your diagram. Many software tools provide pre-made flowchart templates and examples to choose from.
Standard template options include:
- Basic flowchart – simple start/end and action step layout
- Cross-functional flowchart – shows workflow across departments
- Process decision flowchart – emphasizes decision points
- Data flowchart – shows data inputs and outputs
- System flowchart – maps system architecture and connections
Pick a template closest to your process. You can always customize and modify it as you map out the details.
Step 3: Add Flowchart Symbols
With your template selected, start adding flowchart symbols to represent each step:
- Ovals – Mark the starting and ending points of the overall process.
- Rectangles – Identify the key action steps and tasks involved from start to finish.
- Diamonds – Note any decision points where the process branches into different paths, such as yes/no outcomes.
Don’t worry about perfecting the structure at this point – just brainstorm and capture all the main steps.
Step 4: Connect the Symbols
Next, connect the flowchart symbols together using arrows to indicate the process flow:
- Draw arrows from the start oval through each step and decision point.
- Use arrow connectors between symbols to indicate the relationships and sequence.
- Divert arrows into two paths from decision diamonds to represent alternative outcomes.
The connecting arrows will establish the logic and directionality of your workflow.
Step 5: Refine the Flowchart Structure
Review your initial flowchart draft and make refinements to the structure:
- Re-order steps and decisions into a logical sequence.
- Break complex steps into multiple simple actions.
- Combine duplicative steps.
- Identify any missing inputs and outputs.
- Eliminate crossing or tangled connector lines.
Continue iterating until you have clear, well-organized flow from start to finish.
Step 6: Add Details and Formatting
With the structure finalized, shift focus to finishing touches:
- Give each symbol and step a clear label explaining the action.
- Highlight start/end points and important decision diamonds.
- Format shapes and lines with colors, shading, and sizing for emphasis.
- Add explanatory text boxes for supplemental information.
Thorough labeling and formatting will help make your flowchart easy to interpret.
Flowchart Design Tips
Here are some best practices to create clear, effective flowcharts:
- Keep it simple – Avoid overcomplicating the diagram. Use concise labels and only essential steps.
- Be consistent – Stick to uniform symbols, formatting, and labeling styles throughout.
- Emphasize hierarchy – Call out primary vs. secondary steps through formatting.
- Make it clear – Eliminate ambiguity. Use precise language and directional arrows.
- Modularize complex processes – Break into multiple smaller flowcharts if needed.
- Use color strategically – Use color to highlight key elements but don’t overdo it.
- Document assumptions – Explain context where helpful for clarity.
- Focus on the goal – Keep the main objective and outcomes in mind.
Flowchart Tools and Software
There are many software options available to help you create flowcharts quickly and easily:
- Microsoft Visio – Diagramming and vector graphics program with flowchart templates.
- Lucidchart – Online flowchart software with collaboration features.
- SmartDraw – User-friendly flowchart maker with built-in symbol libraries.
- draw.io – Free online flowchart maker with abundant templates and shapes.
- Creately – Intuitive online tool for flowcharts and other diagrams.
- OmniGraffle – Diagramming and illustration tool for macOS and iOS.
- Google Docs – Can make basic flowcharts using add-on diagramming tools.
Look for diagramming software with drag-and-drop templates, shape libraries, and seamless formatting to simplify the flowchart design process.
Flowchart Examples
Here are a few examples of common processes mapped out as flowcharts:
Employee Onboarding Process

Flowcharts for computer programming/algorithms
As a visual representation of data flow, flowcharts are useful in writing a program or algorithm and explaining it to others or collaborating with them on it. You can use an algorithm flowchart to spell out the logic behind a program before ever starting to code the automated process. It can help to organize big-picture thinking and provide a guide when it comes time to code. More specifically, flowcharts can:
- Demonstrate the way code is organized.
- Visualize the execution of code within a program.
- Show the structure of a website or application.
- Understand how users navigate a website or program.
Often, programmers may write pseudocode, a combination of natural language and computer language able to be read by people. This may allow greater detail than the flowchart and serve either as a replacement for the flowchart or as a next step to actual code.
Related diagrams used in computer software include:
- Unified Modeling Language (UML): This is a general-purpose language used in software engineering for modeling.
- Nassi-Shneiderman Diagrams: Used for structured computer programming. Named after Isaac Nassi and Ben Shneiderman, who developed it in 1972 at SUNY-Stony Brook. Also called Structograms.
- DRAKON charts: DRAKON is an algorithmic visual programming language used to produce flowcharts.
What do you want to do with flowcharts?
This comprehensive guide offers everything you need to know about flowcharts, including definitions, history, use cases, symbols, tips, and how to use our flowchart maker to get you started.
Want to create a flowchart of your own? Try Lucidchart. Its fast, easy, and totally free.
- Keep your audience in mind and gear the detail in your chart to them. Clear communication is a key goal of flowcharts.
- If the process you are charting involves different teams or departments, consider using a Swimlane Diagram to clearly delineate responsibilities and handoffs.
- Use on-page or off-page connectors to âeditâ your chart and make it flow logically. This can allow you to break up a chart into separate pages and still flow well.
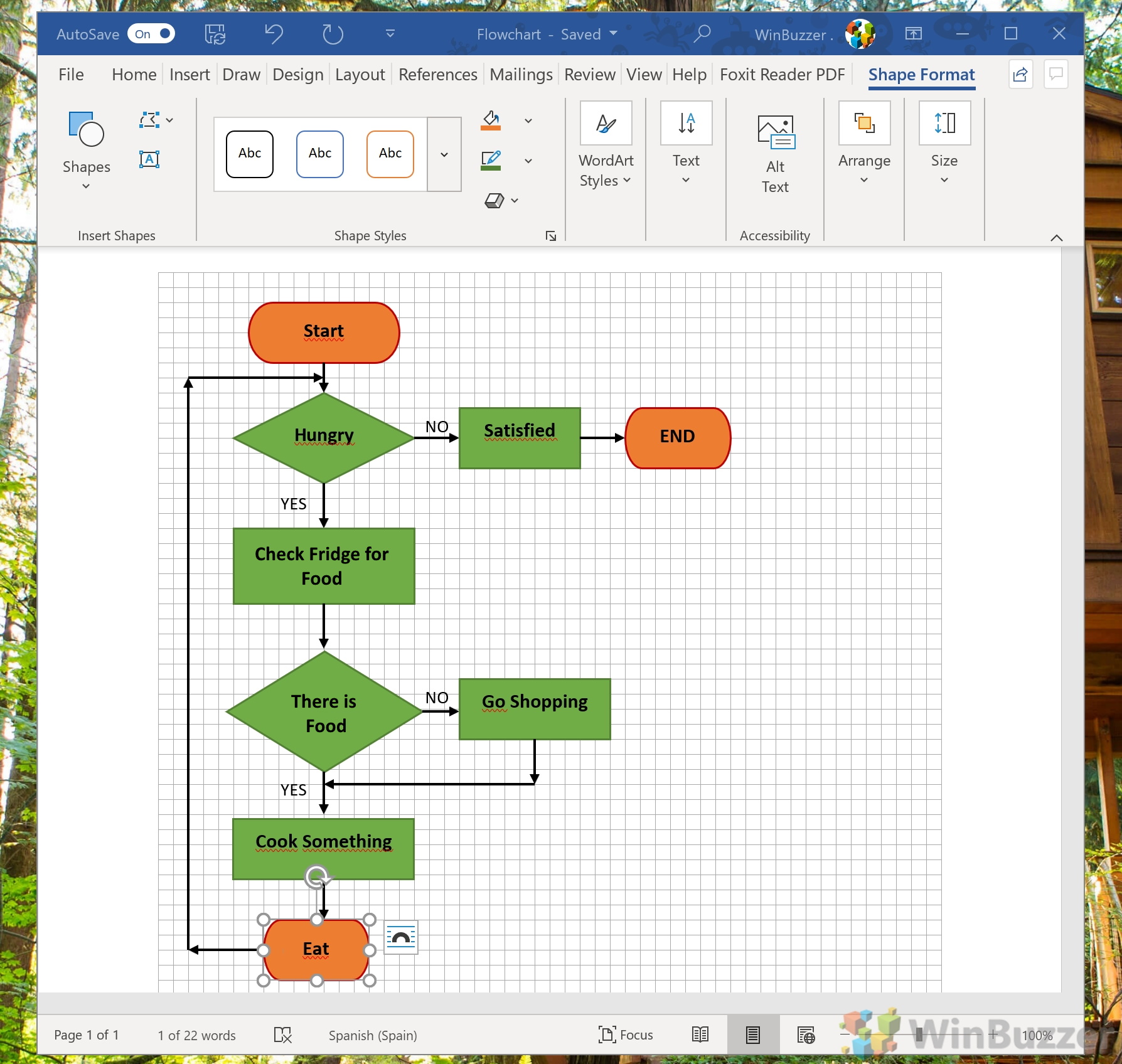
How to Create Flowchart in Microsoft Word
How to create a flowchart?
The best way to create a flowchart is to start by clarifying its purpose, choosing a suitable template, adding relevant shapes and symbols and connecting them using lines and arrows. Then, include decision points or branching paths, customize the appearance of the flowchart, and finally, download or share the completed flowchart.
How do I create a flowchart in Visio?
Start Visio. Select the Flowchart category. Double-click Basic Flowchart. For each step in the process that you are documenting, drag a flowchart shape onto your drawing. Connect the flowchart shapes by holding the mouse pointer over the first shape, and then selecting the small arrow that appears that points to the shape you want to connect to.
How to create a flowchart in AutoCAD?
Select Diagram > New from the main menu. In the New Diagram window, select Flowchart and click Next. You can start from an empty diagram or start from a flowchart template or flowchart example provided. Let’s start from a blank diagram. Select Blank and click Next. Enter the name of the flowchart and click OK.
What are the best practices when creating a flowchart?
Here are the best practices when creating your own flowcharts: Keep your flowchart simple with easy-to-read text, properly used flowchart symbols, decluttered flowchart page (typically showing the whole diagram in one page).

