Adding numbers is one of the most common tasks in programming. Whether you are calculating totals, combining values, or performing any other arithmetic operation, you’ll need to know how to add numbers correctly in JavaScript
In this comprehensive guide I’ll walk you through everything you need to know about adding numbers in JavaScript. We’ll cover the following topics
- Basic Addition with the + Operator
- Adding Number Variables
- Adding User Input Values
- Operator Precedence
- Incrementing and Decrementing
- Exponentiation
- Adding Arrays of Numbers
- Adding Numbers in Strings
- AddingBigInt Values
- Handling Edge Cases and Errors
- Best Practices for Adding Numbers
I’ll provide simple code examples for each concept so you can quickly learn how to perform addition operations in your own projects. Let’s get started!
Basic Addition with the + Operator
The most straightforward way to add two numbers in JavaScript is to use the + arithmetic operator. Here’s a simple example:
let sum = 10 + 5;//sum = 15The + symbol is the addition operator in JS. It takes two numeric values, adds them together, and returns the total.
This works for both integer and floating point values:
let sum1 = 0.5 + 1.5; //2let sum2 = 10 + 15.5; //25.5 You can also chain more than two numbers together:
let sum = 10 + 5 + 3; //18The values can be number literals like above, or variables containing numbers:
let num1 = 10;let num2 = 5 let sum = num1 + num2; //15So the + operator allows basic math addition operations in JavaScript.
Adding Number Variables
When working with numbers in JavaScript, you’ll commonly store values in variables rather than directly using literals.
Here’s how to add two number variables together:
let a = 10;let b = 20;let total = a + b; //30You declare two variables to store your numbers, then reference those variables in the addition operation rather than the raw values.
This allows you to reuse values without rewriting them:
let price = 25; let quantity = 2;let totalCost = price + price; //50Variables can make your code easier to read, maintain, and even change later on.
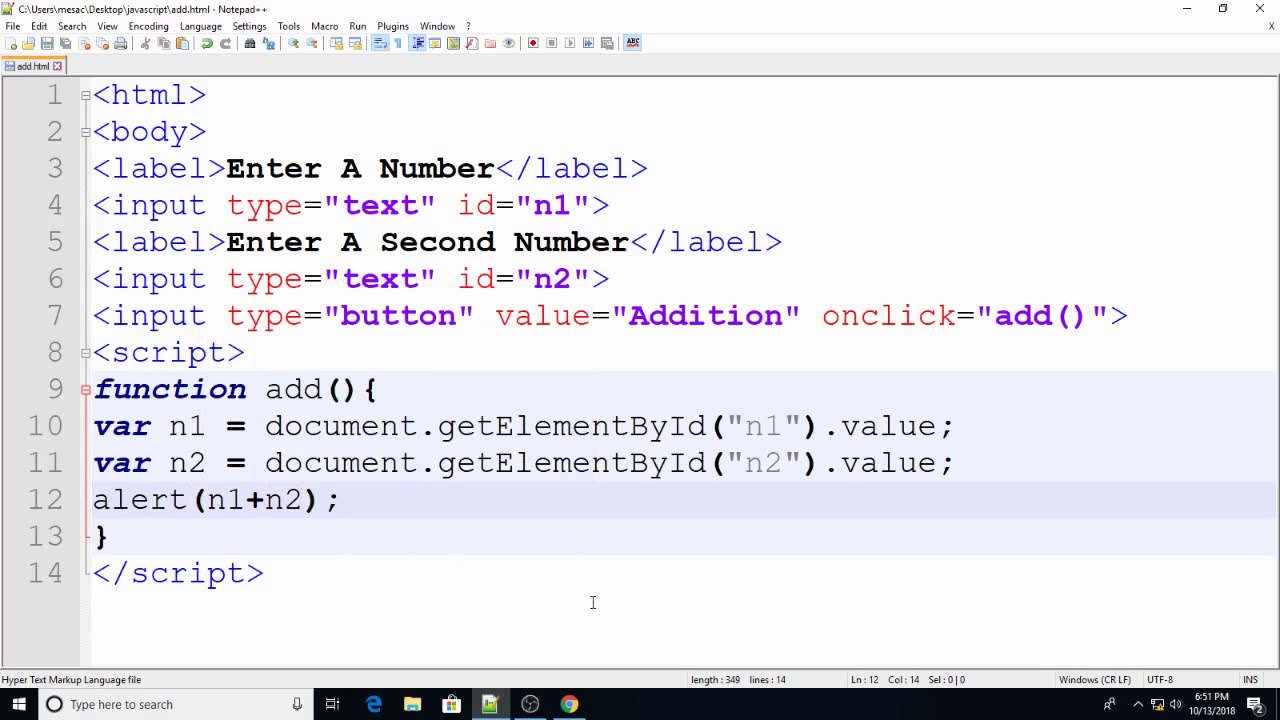
Adding User Input Values
Often in web development, you need to get numeric input from the user and perform operations on those values.
Here’s how to add two numbers entered by the user:
// Get input numberslet num1 = parseInt(prompt('Enter first number'));let num2 = parseInt(prompt('Enter second number'));// Add numbers let sum = num1 + num2;// Display resultalert('The sum is: ' + sum); The key steps are:
- Use
prompt()to get user input as strings - Convert strings to numbers with
parseInt() - Add the number variables
- Display the total using
alert()
This allows dynamic calculations based on values entered by the visitor.
Operator Precedence
JavaScript applies rules of operator precedence when evaluating complex expressions with multiple operators.
For example:
let total = 10 + 5 * 2; // 20 (not 30)The multiplication is done first, then the addition.
But we can override precedence with parentheses:
let total = (10 + 5) * 2;// 30 Addition and subtraction have lower precedence than multiplication/division. Keep this in mind when writing complex expressions.
Incrementing and Decrementing
Common patterns in programming are incrementing and decrementing numbers by 1.
The increment operator ++ adds 1:
let num = 10;num++; // num = 11The decrement operator -- subtracts 1:
let num = 10;num--;// num = 9Multiple increments/decrements can be chained:
let num = 10; num--; //9num--; //8num++; //9This provides a simple way to alter values by a count of 1.
Exponentiation
To raise a number to a power, JavaScript provides the exponentiation operator **:
let squared = 5 ** 2; // 25let cubed = 3 ** 3; // 27 You can use fractions and negatives too:
let quartic = 2 ** (1/2); // 4 let inverse = 4 ** -2; // 0.0625Under the hood this uses Math.pow(), but the ** operator makes exponentiation simpler.
Adding Arrays of Numbers
When working with arrays, you’ll often need to find the total or sum of all the elements.
Here’s how to add together all numbers in an array:
let nums = [1, 5, 2, 10]; let sum = 0;for (let i = 0; i < nums.length; i++) { sum += nums[i]; }console.log(sum); // 18- Initialize
sumto 0 - Loop through array
- Add current value to running
sum
This gives you the ability to quickly work with data sets and sums.
Adding Numbers in Strings
When extracting numbers from strings, you’ll need to convert the strings to numbers before you can perform math operations.
For example:
let str1 = "25";let str2 = "26";let num1 = parseInt(str1); let num2 = parseInt(str2);let sum = num1 + num2; // 51Using parseInt() converts the numeric strings into regular numbers that can be added.
You can also use the Number() function or unary + operator:
let sum = +str1 + +str2;Always convert strings to numbers before trying to add the values.
Adding BigInt Values
JavaScript now supports BigInt values which allow calculations with super large numbers above the Number limit.
You can add two BigInts using the + operator:
let x = BigInt(9007199254740991);let y = BigInt(9007199254740991);let sum = x + y; // ↪18014398509481982nMake sure to have the n suffix to use the BigInt type.
Standard numbers and BigInts can’t be added directly – you need to convert values to the same type first.
Handling Edge Cases and Errors
When doing math in real programs, you have to watch out for edge cases and potential errors:
- Handle null/undefined/NaN values
- Use try/catch blocks to catch errors
- Validate user input before using it
- Check for infinity results
- Use type checking functions like
isNaN()orNumber.isInteger()
For example:
let x = parseInt(userInput);if (isNaN(x)) { x = 0; //default to 0 if not a number}let sum = x + 10; Properly handling edge cases prevents bugs and crashes in your code.
Best Practices for Adding Numbers
To recap, here are some best practices when working with addition in JavaScript:
- Use variables to store and reuse values
- Convert user input to numbers before adding
- Understand operator precedence rules
- Watch out for edge cases and errors
- Use BigInt for large numbers above the safe integer limit
- Comment complex expressions to explain the math
- Use descriptive variable names like
totalandsum
Keeping these tips in mind will help you write clean and robust addition logic in your programs.
So that covers the fundamentals of how to add numbers in JavaScript! You can perform basic math, work with different data types, handle user input, and follow best practices for writing safe addition code.
Adding numbers is essential in most applications. Now you have the knowledge to add values the right way in JavaScript.

24 Answers 24 Sorted by:
They are actually strings, not numbers. The easiest way to produce a number from a string is to prepend it with +:
I just use Number():
You need to use javaScripts parseInt() method to turn the strings back into numbers. Right now they are strings so adding two strings concatenates them, which is why youre getting “12”.
Use parseInt(…) but make sure you specify a radix value; otherwise you will run into several bugs (if the string begins with “0”, the radix is octal/8 etc.).
The following may be useful in general terms.
- First, HTML form fields are limited to text. That applies especially to text boxes, even if you have taken pains to ensure that the value looks like a number.
- Second, JavaScript, for better or worse, has overloaded the
+operator with two meanings: it adds numbers, and it concatenates strings. It has a preference for concatenation, so even an expression like3+4will be treated as concatenation. - Third, JavaScript will attempt to change types dynamically if it can, and if it needs to. For example
2*3will change both types to numbers, since you can’t multiply strings. If one of them is incompatible, you will getNaN, Not a Number.
Your problem occurs because the data coming from the form is regarded as a string, and the + will therefore concatenate rather than add.
When reading supposedly numeric data from a form, you should always push it through parseInt() or parseFloat(), depending on whether you want an integer or a decimal.
Note that neither function truly converts a string to a number. Instead, it will parse the string from left to right until it gets to an invalid numeric character or to the end and convert what has been accepted. In the case of parseFloat, that includes one decimal point, but not two.
Anything after the valid number is simply ignored. They both fail if the string doesn’t even start off as a number. Then you will get NaN.
A good general purpose technique for numbers from forms is something like this:
If you’re prepared to coalesce an invalid string to 0, you can use:
Just add a simple type casting method as the input is taken in text. Use the following:
This wont sum up the number; instead it will concatenate it:
You need to do:
You must use parseInt in order to specify the operation on numbers. Example:
This code sums both the variables! Put it into your function
Or you could simply initialize
var x = 0; ( you should use let x = 0;)
This way it will add not concatenate.
If Nothing works then only try this. This maybe isnt Right way of doing it but it worked for me when all the above failed.
You are missing the type conversion during the addition step… var x = y + z; should be var x = parseInt(y) + parseInt(z);
Its very simple:
Try this:
If we have two input fields then get the values from input fields, and then add them using JavaScript.
This can also be achieved with a more native HTML solution by using the output element.
The output element can serve as a container element for a calculation or output of a users action. You can also change the HTML type from number to range and keep the same code and functionality with a different UI element, as shown below.
You can do a precheck with regular expression wheather they are numbers as like
Use parseFloat it will convert string to number including decimal values.
Here goes your code by parsing the variables in the function.
Answer
You can also write : var z = x – -y ; And you get correct answer.
An alternative solution, just sharing 🙂 :
Perhaps you could use this function to add numbers:
Addition of Two Numbers App in JavaScript – JavaScript Interactive Application 02
How to add numbers in JavaScript?
Basic addition sums whole integers, which you can assign to variables or constants. Use the steps below to add numbers in JavaScript with the basic addition syntax: Assign variables or constants. Use the syntax var () = (number) for variables and const () = (number) for constants.
How to enter two numbers in JavaScript?
The above program asks the user to enter two numbers. Here, prompt() is used to take inputs from the user. parseInt () is used to convert the user input string to number. const num2 = parseInt(prompt(‘Enter the second number ‘)); Then, the sum of the numbers is computed. Finally, the sum is displayed.
How to add two numbers based on user input in JavaScript?
Creating a JavaScript program to add two numbers based on user input involves getting input through a method like prompt (), which is used in a browser environment. This method displays a dialog box that prompts the user for input. return num1 + num2; console.log(‘Please enter valid numbers’); // Call the function and display the result
How to add two numbers using an arrow function in JavaScript?
return a + b; Example: In this example we are using the above-explained approach. Adding two numbers using an arrow function in JavaScript involves creating a concise function syntax that adds parameters and returns the sum. Example: In this example we are using arrow function to add two numbers.