The anchor holds the boat in place, right? You still have the freedom to move a certain distance from the anchor point in any direction, but no matter which way you go, you’re restricted to a specific radius.
That’s similar to how anchor tags function on a web page. They allow visitors to jump to various locations on the page, but it keeps them on the page.
Marketers love this web design technique because it enables them to highlight specific points of interest, especially with landing pages where the goal is to inspire action. To accomplish this, you’ll need to design a persuasive landing page with the right optimized elements. Our new ebook, The Ultimate Guide to Building a Persuasive landing page goes into more detail on that:
But in today’s post we’ll demonstrate how marketers use anchor tags to draw attention to specific page elements, and ultimately convert on the page.
An anchor link allows users to jump to a specific part of a web page. It can be used to create an interactive table of contents highlight important content or enable quick navigation on long pages. Anchor links are easy to create and can greatly improve the user experience on your website.
What is an Anchor Link?
An anchor link consists of two main components
-
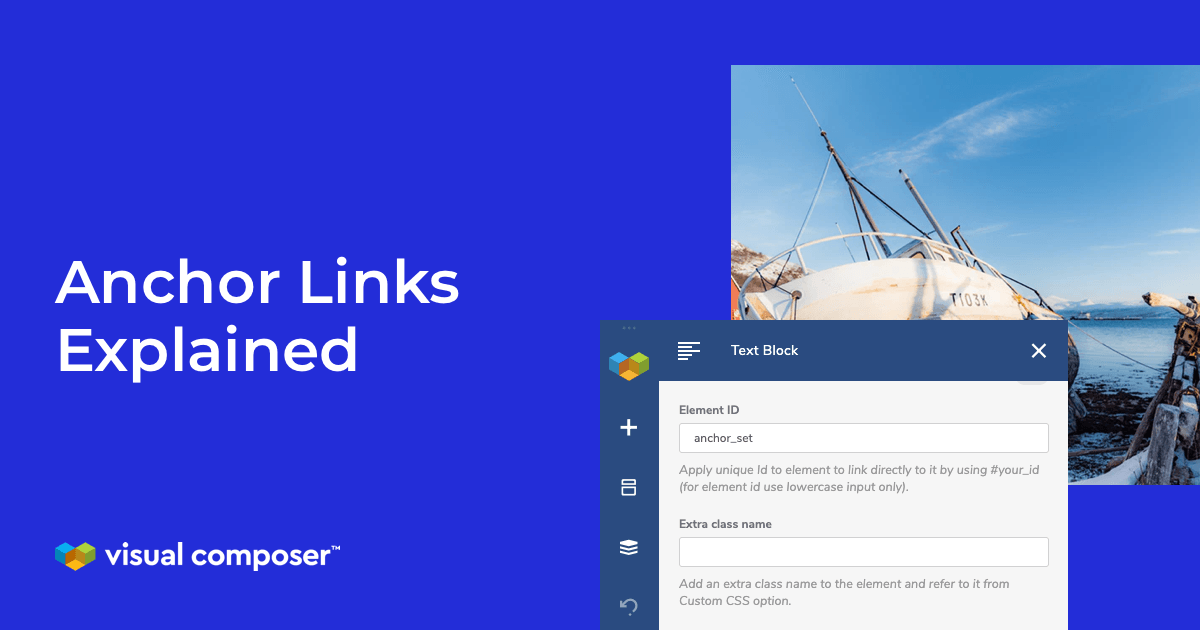
The anchor – This is an HTML element that you want to link to. It has a unique ID attribute, like
<h2 id="section1">Section 1</h2>. -
The hyperlink – This is a normal hyperlink that links to the anchor. The URL contains a hash symbol
#followed by the anchor’s ID, like<a href="#section1">Jump to Section 1</a>.
When a user clicks on the hyperlink, the browser will automatically scroll the page to show the anchored content.
Anchor links allow linking to a specific part of the same page. This differs from normal hyperlinks which link to other pages.
Some key benefits of using anchor links:
- Create an interactive table of contents for long articles
- Let users quickly jump to important sections
- Improve navigation on long pages
- Highlight your calls-to-action
- Improve user experience
How to Create an Anchor Link
Creating anchor links only requires basic HTML knowledge. Follow these steps:
-
Add an ID attribute to the element you want to link to. For example:
html<h2 id="section1">Section 1</h2> -
Create a normal hyperlink and append the hash
#symbol followed by the ID you added. For example:html<a href="#section1">Jump to Section 1</a>
That’s all you need to create a working anchor link!
The link text can be anything you want, like “Jump to Section 1” or “Read more”.
Some tips when adding anchors:
- Give the ID a descriptive name like
#introor#contact - Only use alphanumeric characters, no spaces
- Each ID on a page must be unique
You can add anchors to all sorts of elements like headings, images, paragraphs, divs, etc.
Anchor Link Examples
Here are some examples of how anchor links can be used:
Table of Contents
Anchor links are commonly used to create an interactive table of contents on long articles and guides:
<a href="#intro">Introduction</a><a href="#part1">Part 1</a> <a href="#part2">Part 2</a><a href="#part3">Part 3</a><h2 id="intro">Introduction</h2><h2 id="part1">Part 1</h2><h2 id="part2">Part 2</h2><h2 id="part3">Part 3</h2>This allows the user to quickly jump between sections by clicking the links.
Highlight Sections
You can use custom CSS to highlight anchor links when they are clicked:
/* Adds background when anchor link is clicked */h2:target { background: #FFC125;}This provides visual feedback to the user about which section they jumped to.
Call to Action
Anchor links are great for directing users to call-to-action elements on a page:
<a href="#cta">Register for free</a><div id="cta"> <button>Sign up</button></div>Smooth Scrolling
You can enable smooth scrolling when clicking anchor links to create a nicer effect:
// Enable smooth scrolling document.querySelectorAll('a[href^="#"]').forEach(anchor => { anchor.addEventListener('click', function (e) { e.preventDefault(); document.querySelector(this.getAttribute('href')).scrollIntoView({ behavior: 'smooth' }); });});When to Use Anchor Links
Anchor links improve navigation and the flow of your web pages. Here are some common cases where they come in handy:
Long Articles
For longform articles or tutorials, anchor links allow quickly moving between sections. Readers can jump straight to the info they need.
One Page Sites
On long one page websites, anchor links enable visitors to quickly navigate without excessive scrolling.
Call to Actions
As mentioned, anchor links allow prominently showcasing call-to-action elements across the page.
FAQs / Resources
For FAQ and resources pages, anchor links help rapid movement between different questions/resources.
Landing Pages
Anchor links help visitors navigate long landing pages and reach the conversion goal.
“Back to Top” Links
Anchor links are useful for adding “Back to Top” or “Back to Menu” links at the bottom of long pages.
Tips for Using Anchor Links
Here are some tips to use anchor links effectively:
- Place key anchors above the fold so users see links immediately
- Use descriptive anchor IDs like
#intronot#a7x_3b - Test clicking all anchor links and ensure correct scrolling
- Keep anchor links visible on long pages as you scroll
- Ensure no duplicate ID attributes on a single page
- Consider adding
titleattributes to anchor links for extra context - Use
:targetCSS styling to visually highlight anchors - Enable smooth scrolling for a nicer transition between anchors
Summary
The basic syntax is simple – just add IDs to page elements and link to those IDs. However, with some extra styling and JavaScript, you can create very nice effects with anchor links. They are a great enhancement for long pages and inline navigation.

What can anchor tags highlight on landing pages?
Since your product or service’s benefits are conveyed through copy, using an anchor link to specific copy is ideal. Constant Contact does this on their landing page midway down the page. Once a visitor clicks the down arrow, the page scrolls for them:
SocialMediaCompanies.com is another brand with an anchor link that directs visitors below the fold. In this example, they want visitors to notice the key areas that the company rates and reviews:
Each example shows that by highlighting the benefits or important details about your offer with an anchor tag target, it’s more likely that visitors will read (skim) the copy.
Featuring customer success stories and testimonials is a great way to provide visitors with compelling social proof. They build trust and confidence in your product or service and helps guide them toward converting.
To ensure their customer success stories don’t get overlooked, Dynamic Yield features a bouncing anchor tag arrow to draw attention and guide visitors in the right direction. When prospects click the arrow, they bypass the brand logos and are taken straight to the success story videos:
Since this kind of customer review can often sell your product more effectively than anything else on the page, why risk your prospects skipping over them?
Boardvantage does something a little different than the previous examples. Here they identify the target, “Explore Use Cases” next to the arrow anchor tag. Notice how it is surrounded by sufficient white space to make it stand out, too. Once clicked, visitors are sent to the section below the fold where the company highlights the major features and benefits of MeetX with minimal copy, short videos, and screenshots:
This particular section contains the main product selling points, so they wanted to make sure visitors saw it. Smart move by Boardvantage.
On this Lyft landing page, the menu navigation links are all anchor tags, leading visitors to various places on the page. When they click the “Get Yours” link, the page scrolls near the middle where they can learn more details how to get their own Amp:
If the user had clicked the FAQ navigation link, they would be sent to the “everything you need to know” section near the bottom of the page. Compared to other elements mentioned in this article, FAQ sections aren’t very common on landing pages. But they still serve an important purpose, especially if a company is attempting to sell something specific to their brand.
This Salesgenie landing page is filled with anchor tags, each aimed at getting visitors to engage with the page more. Each down arrow sends people further down the page while each orange CTA button will direct people back up to the top to complete the form:
Notice the CTA button again. Its bright orange color is attention-grabbing and uses compelling copy (“free”), which likely results in more clicks. When visitors click it (or any of the cooperative CTA buttons), they are sent back up to the top of the page to start a Salesgenie free trial.
AppFolio also uses a CTA button to redirect prospects to their lead capture form. Once visitors have scrolled through the entire page, they see this orange CTA button. The button is an anchor link that redirects to the form at the top of the page:
In our third CTA button example, BambooHR highlights their CTA button with a contrasting color, the copy specifies that the demo is free, and there are even arrow directional cues pointing to it on both sides:
The lead capture form is one of the most important elements on your landing page because without it, you have no way of obtaining your prospects’ information. Without an easily accessible form, prospects have a harder time converting, so anchor tags are a great design technique to nudge them toward the form and convert.
There are many ways to optimize your CTA button, but you can also create anchor links that direct visitors right to them. In the QuickBase example below, the company created a landing page navigation (the three sections at the bottom of the ), in which all three links are anchor tags. When prospects click “Success Story” and “What is QuickBase,” they are redirected to two different sections further down the page, both of which feature a CTA button:
Obviously, your CTA is crucial. It’s literally how people convert. Make it stand out, be persuasive with the copy, and make it as accessible as possible by creating anchor tags that lead right to it.
How do you use anchor tags?
The examples above are not a comprehensive list, but they give you a good idea how anchor tags assist with conversions and highlight different landing page elements. Whether you’re linking specific landing page elements or setting up an entire link menu, you can’t go wrong with anchor tags on your landing pages. They provide an enjoyable user experience, which in turn, increases your chances of conversion.
Start using anchor tags today by adding custom code to your landing pages. Sign up for an Instapage 14-day free trial today.